这篇教程将基于开源项目-ClkLog,教大家快速搭建一套自有的埋点系统,从0开始完成数据采集、分析与展示,全流程掌控用户行为数据。
ClkLog是一款支持私有化部署的全开源用户行为数据采集与分析系统,兼容Web、App、小程序多端埋点,快速洞察用户访问路径、行为轨迹,并生成多维用户画像。助力中小团队搭建轻量灵活的用户行为分析平台。

ClkLog项目组成:
• 处理脚本【clklog-init】:初始化服务,用于数据库初始化和定时脚本任务配置。
• 接收服务【clklog-receiver】:数据接收服务,接收客户端采集的日志数据并存入kafka。
• 处理服务【clklog-processing】:数据处理服务,依托flink,消费kafka数据并存入clickhouse。
• 统计接口【clklog-api】:统计接口,提供前端各维度数据查询统计分析接口。
• 统计展示【clklog-ui】:基于 vue-element-admin 实现的相关统计分析及系统相关功能配置的前端应用。
ClkLog部署集成步骤:
一、 安装部署
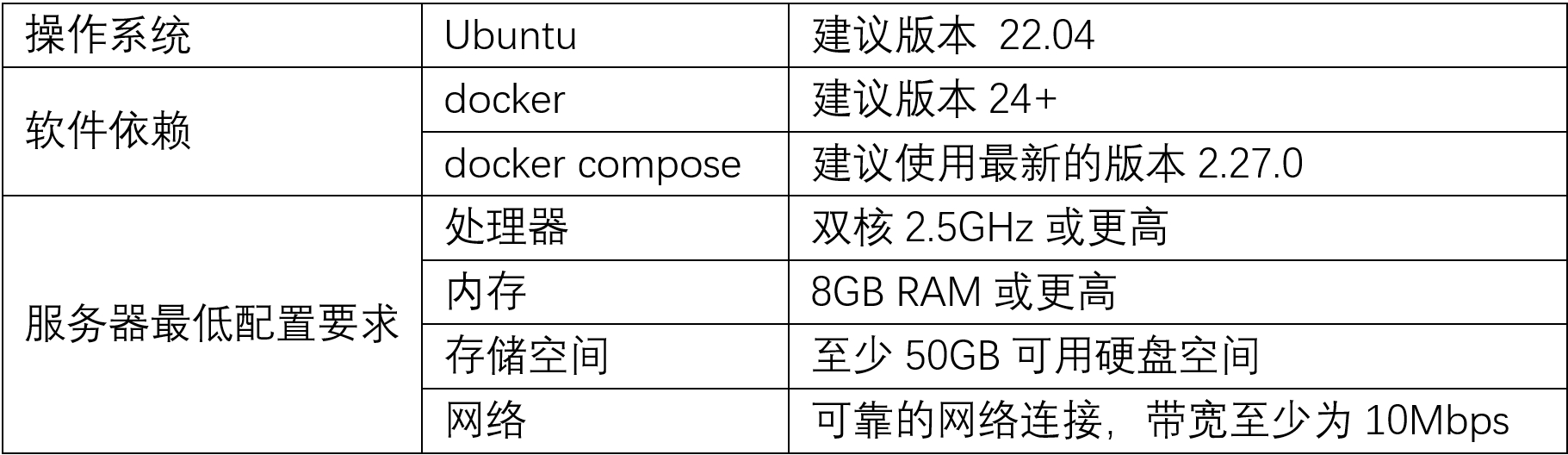
1 环境准备

2 快速模式安装
ClkLog支持Docker部署和传统部署,其中Docker部署有标准模式和快速模式两种,我们以Docker快速模式部署为例:
• 准备
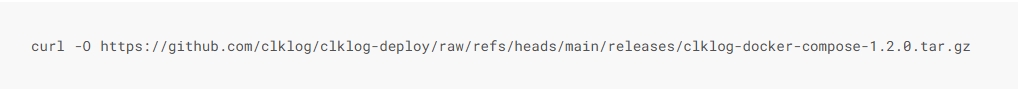
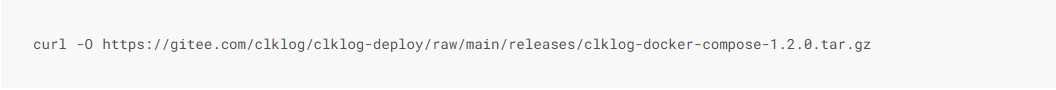
1.下载 ClkLog Docker Compose配置文件,参考代码如下
github 镜像下载

gitee 镜像下载

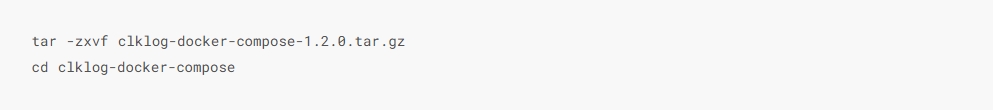
2.拷贝镜像,并解压镜像文件,参考代码如下:

3.执行目录初始化脚本,代码如下:

• 启动
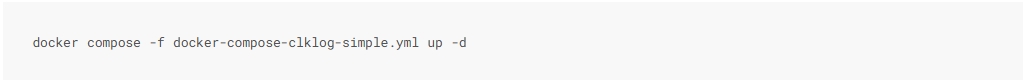
1.执行安装命令
在clklog-docker-compose目录下执行以下命令:

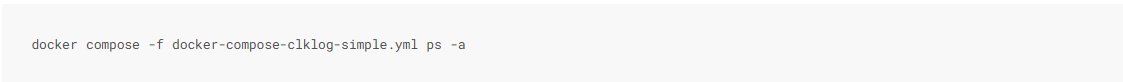
2.查看容器状态

3.验证镜像是否安装成功
前端地址:http://YOUR_DOMAIN/
登录账号/密码:admin/clklog
统计接口说明地址:http://YOUR_DOMAIN/api/doc.html
埋点数据接收地址:http://YOUR_DOMAIN/receiver/api/gp?project=clklogapp&token=5388ed7459ba4c4cad0c8693fb85630a
二、 数据采集
在完成ClkLog安装部署后,我们需要进行数据采集。根据需要采集的前端应用找到相应SDK进行集成。我们以网页端集成为例:
1 下载ClKLOG WEB JS SDK
这里需要说明的是:ClkLog WEB JS SDK是在神策的Web JS SDK的基础上做了一些调整,将基础引用和session-event集成在一个js里,这样直接引用js就可以了。如果您是直接从神策官网下载的sdk并按照官网引用方法进行埋点的,请注意session-event的引用。
下载 CLKLOG WEB JS SDK, 并将下载的ClKLOG WEB JS SDK文件包解压至网站目录, 参考目录结构如下:

2 修改autotrack.js中的配置信息
2.1 确认autotrack.js中sensorsdata.js和plugins/session-event/index.js在实际项目中的引用路径。
2.2 将autotrack.js中的server_url 接收服务地址配置信息修改为clklog数据采集地址,并调整参数project和token的配置。其中project名称默认为clklogapp,如果要修改project名称请注意调整clklog-receiver服务中project-list的相关配置。autotrack.js中的server_url参考配置如下:

2.3 server_url 地址参数说明:
a. server_url地址为 clklog-receiver 的接收服务地址, project 和token参数必须传入。
b. project 是埋点项目的项目编码,一般为英文字符,默认为clklogapp,可根据实际情况修改为自己项目的编码。
c. token是receiver接收埋点项目日志的令牌,请自行随机生成,receiver端在接收日志时暂未做任何验证。
2.4 project 名称修改为自己项目的编码后,请注意执行以下修改或操作,否则日志不会入库:
a. 修改clklog-receiver服务中的project-list配置,project-list对应前端埋点代码配置的project名称,多个project以逗号分隔。
b. 修改clklog-ui 中的config.js 中的项目配置代码。
2.5 单页面应用数据采集说明
a. 如果是单页面应用,标题不变但需要自动采集页面浏览事件,需要将autotrack.js中的is_track_single_page值设置为ture。
b. 如果是单页面应用,标题会随着页面变化,同时也需要采集页面浏览事件,需要将autotrack.js 中的is_track_single_page 值设置为false,同时在页面标题改变结束后执行代码: sensors.quick('autoTrackSinglePage');
3 接入埋点跟踪代码
在web网站页面引用autotrack.js,参考代码如下:

4 测试埋点代码是否接入正常
在本地启动网站,打开浏览器访问网站,打开开发者工具,查看控制台, 出现如下提示信息说明埋点代码接入成功。

注意:locahost或ip访问时可忽略控制台中的 “[web-sdk-log]: getHostname传入的url参数不合法!” 提示
5 验证埋点接入是否成功
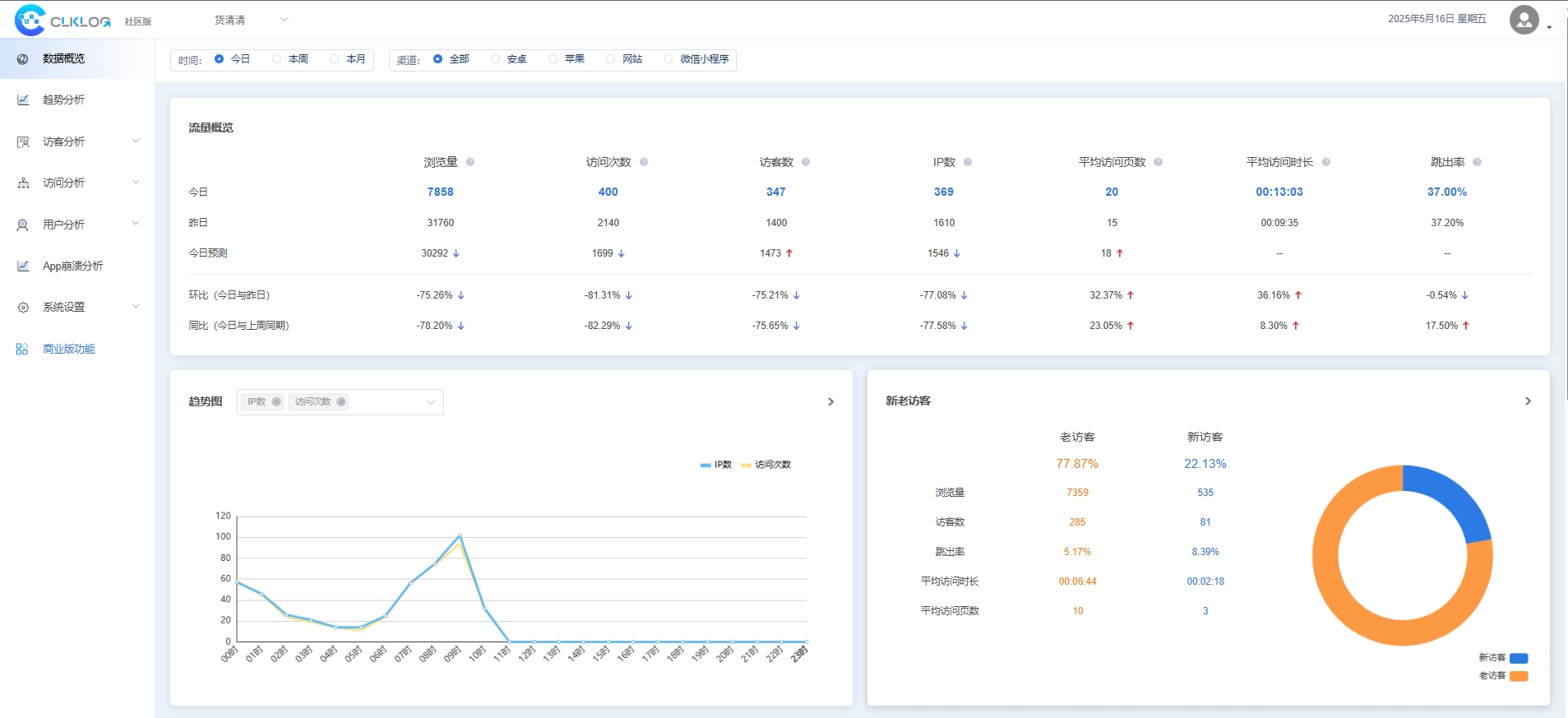
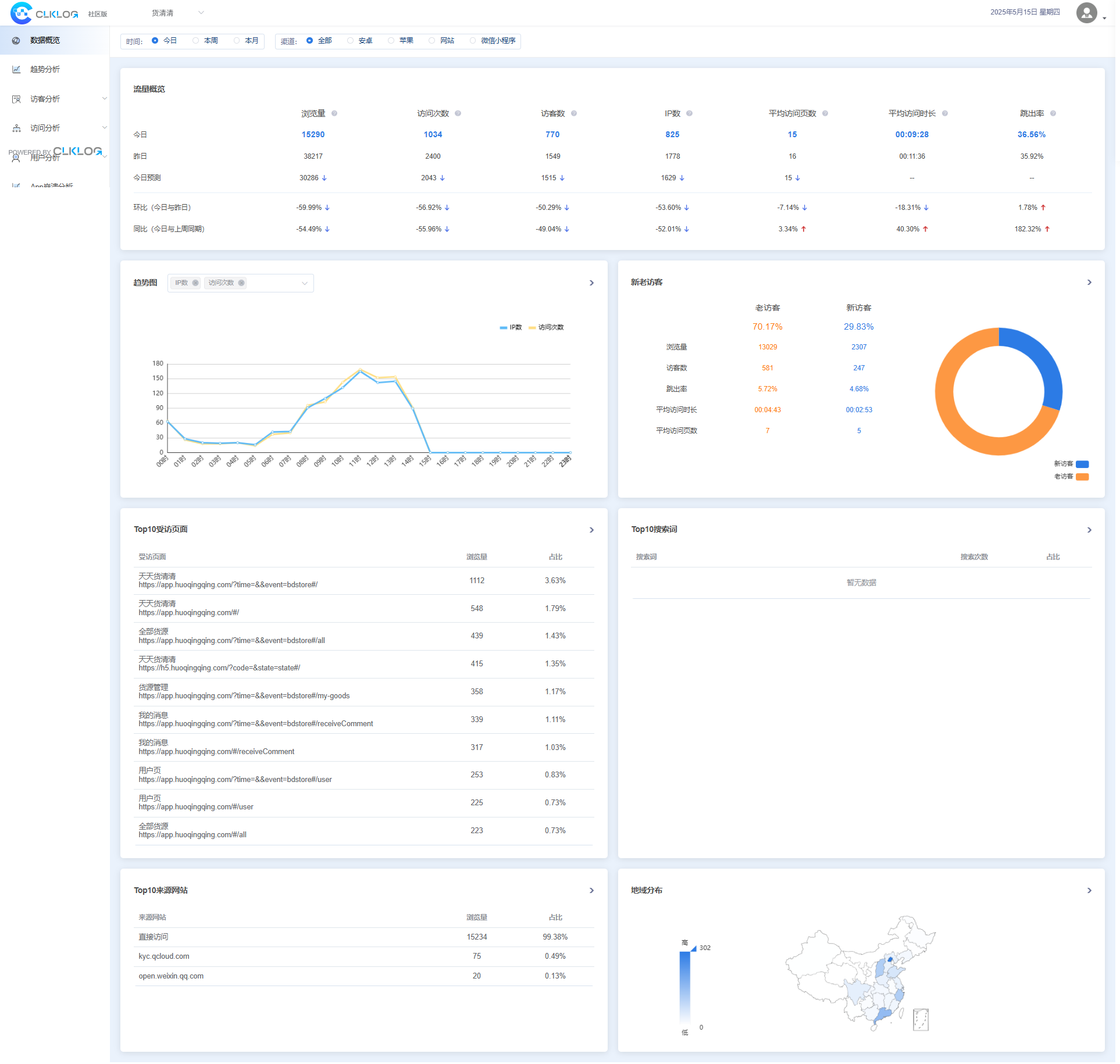
埋点代码接入成功后,等待1分钟,返回前端 http://YOUR_DOMAIN/ ,刷新数据概览页面,如下图所示,当页面上的流量概览相关数据值开始有数据说明埋点接入成功。

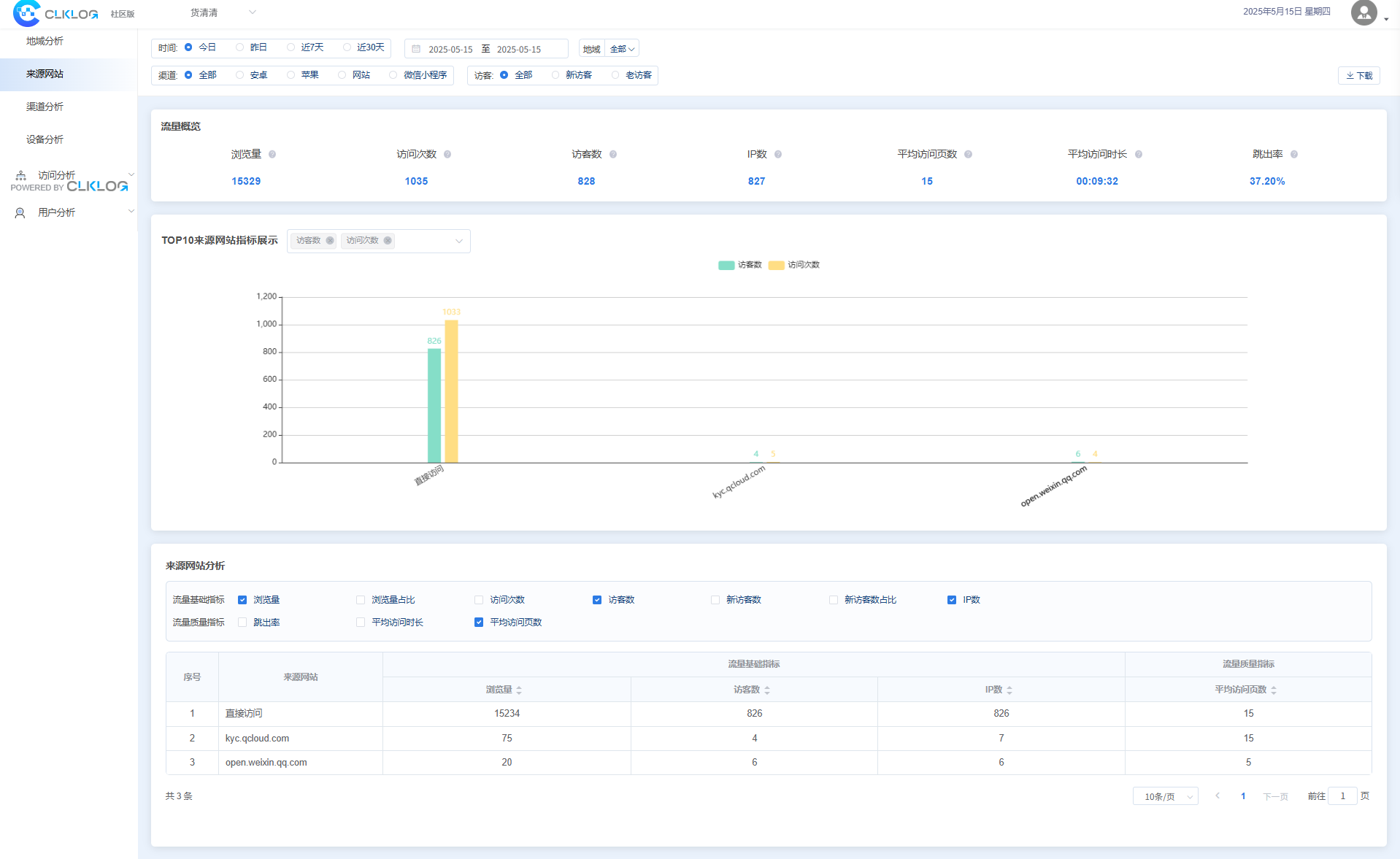
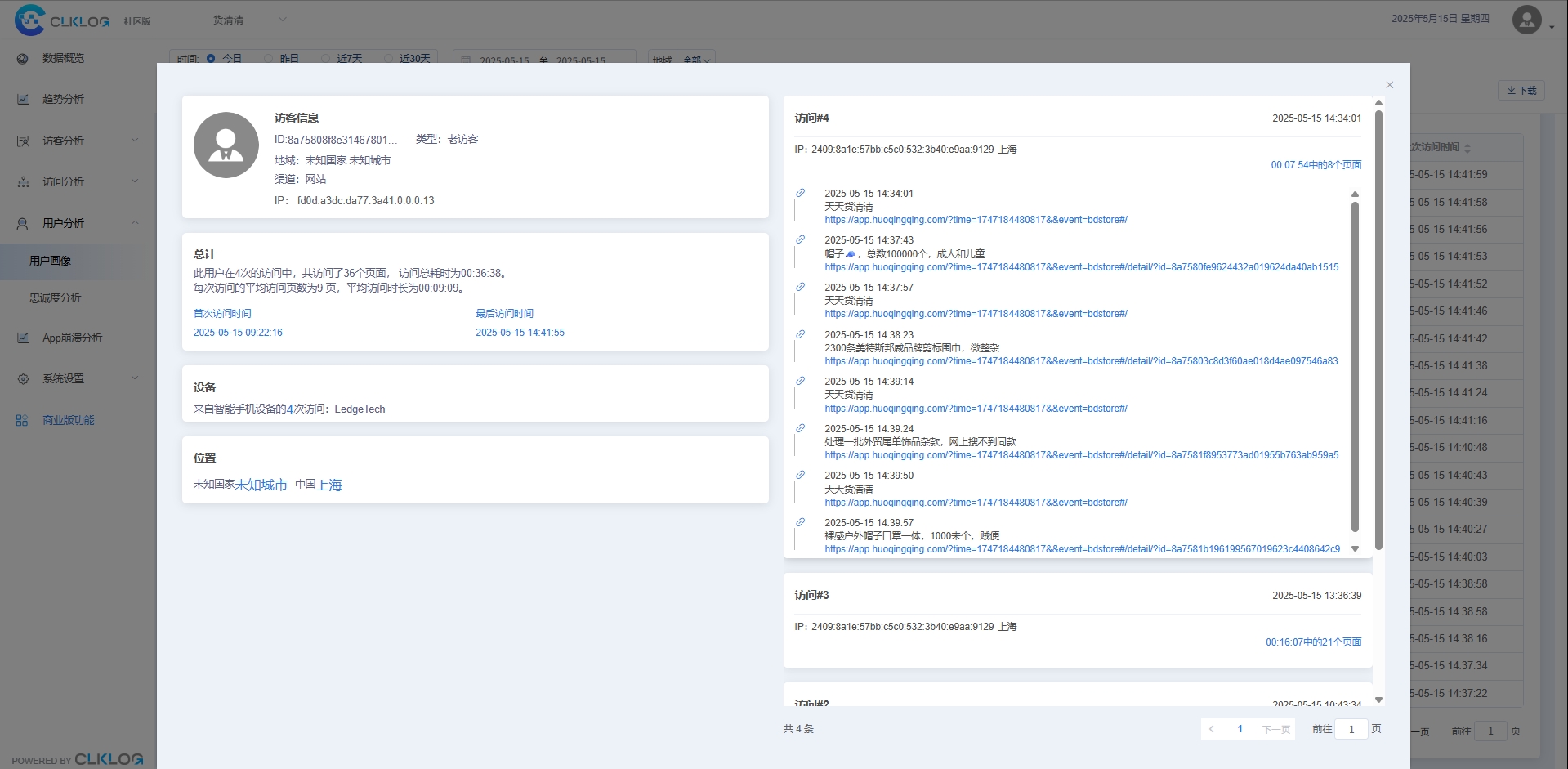
三、 查看数据分析结果
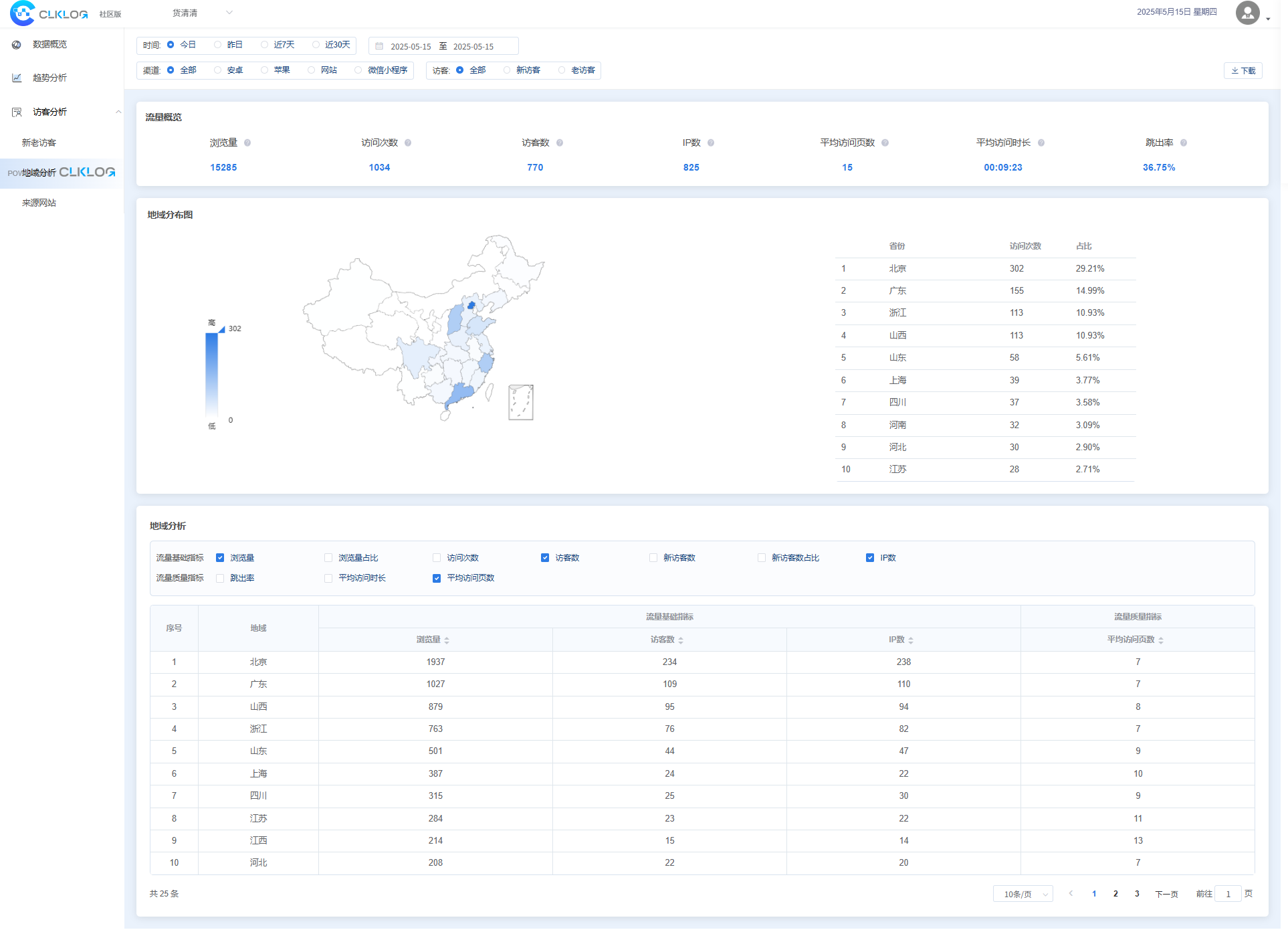
社区版内置分析模型,一站式满足日常运营需求。社区版分析模型中包含基础的统计指标如:PV、UV、访客数、访问次数、IP数、访问时长等。分析维度有:时间段(小时/天/周/月/年)、访问渠道、访客类型、地域、来源网站等。同时也包含针对APP崩溃的各项指标统计以及用户画像统计。



常见问题解答
Q1:ClkLog适合什么团队?
适合中小型研发团队、想私有化部署替代SaaS平台、对数据安全有更高要求的企业。
Q2:是否支持多端接入?
支持。官网上还提供了uni-app、react-native、flutter、unity3d的埋点集成参考示例。
Q3:能部署到海外服务器吗?
可以,完全本地部署。
Q4:是否支持自定义事件?
社区版中没有提供该功能,可以选择自己二次开发或使用高级付费版本。
开源地址
Gitee项目地址:https://gitee.com/clklog/clklog
GitCode项目地址:https://gitcode.com/clklog/clklog
官网(技术支持与说明文档):https://clklog.com
无论你是刚开始做增长分析的团队,还是希望替换掉SaaS方案的开发者,ClkLog社区版都能提供一个高性价比、可控性强的起点。用ClkLog,让每一个用户行为都被看见,让数据驱动产品增长。